Alternative Text (Alt Text) and Image Description
Alternative Text (Alt Text) play an important role in accessibility.
Introduction
We include graphical objects like image, graphs, charts and tables in our document to provide information in various ways to users. But, there are some users who can’t see those graphics visually – like users with visual impairments. Thus, to provide the information conveyed by these graphical objects to those users, we need to provide ALTERNATIVE TEXT or simply ALT Text to all graphics.
What is Alternative Text (Alt Text)?
Alternative Text (Alt Text) and Image Description describes the content of images, graphs and charts. It should be added to every image that conveys meaning.
Alternative Text (Alt Text) be read by assistive technologies, which helps make sure more of your audience can access your content.
Alt text has a secondary purpose, too: it can help you, the author, make sure that the image you’ve selected communicates your intended purpose, which can help improve the overall quality of your document.
Decorative Images
You do not need to include Alternative Text (Alt Text) for images and graphics that are purely used for layout or decorative purposes. However, you should let the software know that these are decorative images and doesn’t convey any information to the users. We will discuss about this in detail while practice lessons.
How to Write Alternative Text (Alt Text)
Alt text should answer this question: What is the content conveyed by the image?
The content of the image is not simply a description of the surface features of the image or graphic. Instead, while writing alternative text (alt text) think about following points.
- Describe what additional content the graphic contains.
- What information do you want the reader to gain from looking at the image?
- What is the main idea being expressed by the graphic?
Write in simple, precise language, and keep the explanation brief. Typically no more than a few words are necessary, though rarely a short sentence or two may be appropriate.
You don’t need to write full alt text if the information about the graphic is located elsewhere in the document, for example if the description of the image is already part of the body text or image caption. Longer descriptions (more than about 125 characters) should be included in the body text of your document, rather than as alt text.
Example of Alternative Text (Alt Text)
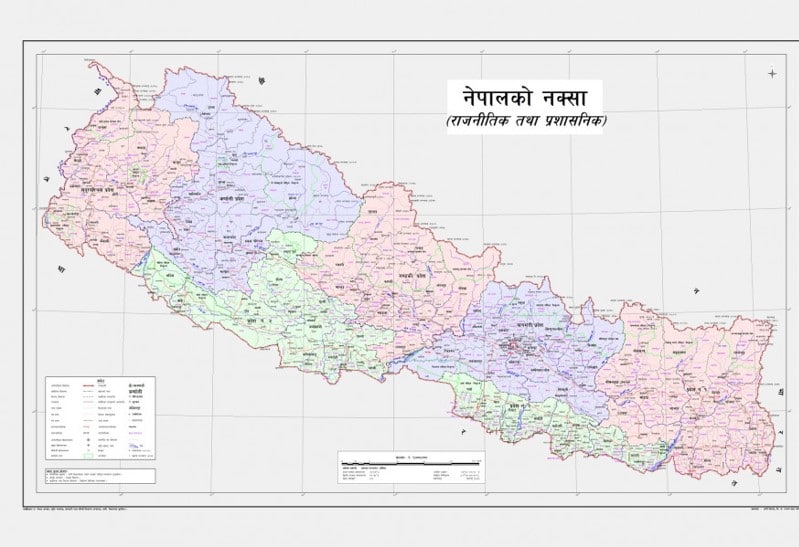
Lets first look at the first image.

In the picture a map of Nepal is attached. Since the Nepal as an country is known to most of us. Thus we don’t need to include much detail in the alt text of this image. We can simple write:
Map of Nepal
Now Lets look at another image.

By including this image in the document, the author intends to show the success of a woman with disability by overcoming her daily struggles. Thus this particular information needs to included as at text. Thus the alt text for this picture can be as follows:
Women in formal attire is in a building that looks like her office, she is carrying a laptop and is smiling looking at the camera.
Summing up
We should use Alternative Text (ALT Text) for every graphical elements in our documents (except decorative images) so that the information conveyed by these documents can be presented to all users including those who use assistive devices.
